Yet more CSS
Sorry for bugging you guys again. I'm just running through my CSS again. It's a lot of trial and error and I end up scrapping half my work anyways. I'm trying to make something so good, it'll last. And it does look good (if I do say so myself). Better than that crap I posted before.
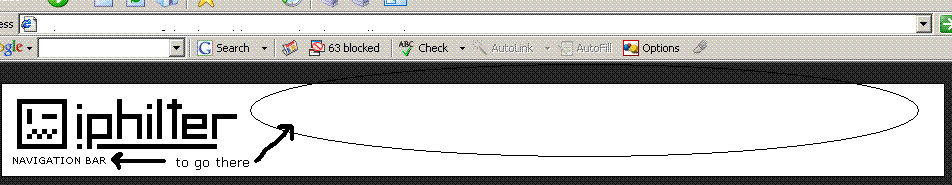
But I have another question: in a div, I placed an image alone. What I want to accomplish is a table (navigation bar) right even with it. Unfortunately, everything I've tried places it on the line below it. How do I do this?
Here's a diagram of what I'm doing:

kazimmerman posted this at 21:15 — 15th June 2006.
He has: 698 posts
Joined: Jul 2005
I might be able to help you if I saw some code, but I will say that you might try relative positioning to get the DIV where you want it.
Also, it looks like you're using IE when viewing this and IE doesn't always do things right.
Kurtis
ptpspptps0 posted this at 21:18 — 15th June 2006.
He has: 52 posts
Joined: Apr 2006
Ага!
index.html
<div id="heading">
<img src="img/head.gif">
</div>
<div id="content">This is sample text. This is sample text. This is sample text. This is sample text.This is sample text. This is sample text. This is sample text. This is sample text. <a href="">This is sample text. This is sample text.</a> </div>
CSS:
body {
background-color: #222;
}
#heading {
border: 1px solid black;
background-color: #fff;
padding: 10px;
margin: 20px;
}
#navibar {
text-align:right;
}
#content {
border: 1px solid black;
background-color: #fff;
padding: 10px;
margin: 20px;
}
Unfortunately, IE users make up most of my audience. So I will accomodate like a good Christian boy.
timjpriebe posted this at 12:09 — 16th June 2006.
He has: 2,667 posts
Joined: Dec 2004
One possible solution would be to add float: right; to your #navibar section.
Alternatively, you could add this CSS:
#heading img {float: left;
}
The first option would probably work better, though.
Tim
http://www.tandswebdesign.com
ptpspptps0 posted this at 15:27 — 16th June 2006.
He has: 52 posts
Joined: Apr 2006
Thanks again!
Want to join the discussion? Create an account or log in if you already have one. Joining is fast, free and painless! We’ll even whisk you back here when you’ve finished.