CSS background images constrained by DIV tag
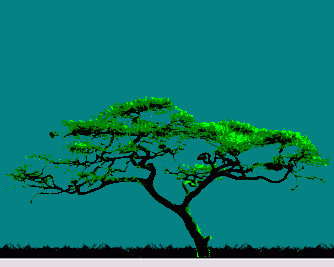
What I am looking for is the following effect:
---------->
What I'm getting is the following:
---------->
It's Drupal, so this is my page.tpl.php:
<div class="acacia"><div class="acaciar"> </div>
</div>My Style.css is as follows:
.acacia {
background-image: url(images/grass.png);
background-position: bottom;
background-repeat: repeat-x;
background-color: teal;
width: 100%;
height: 16px;
overflow: visible;
}
.acaciar {
background-image: url(images/g3846.png);
background-repeat: no-repeat;
background-position: top right;
}The grass is the dark strip at the bottom of the page. The tree should be rendered, but all I'm getting is the top 16 pixels of the tree graphic.
Does anyone know if it's possible to solve this?
| Attachment | Size |
|---|---|
| wanted.gif | 12.28 KB |
| error.gif | 3.62 KB |

greg posted this at 17:24 — 14th September 2009.
He has: 1,581 posts
Joined: Nov 2005
Is it as simple as your "acacia" div set to 16px high?
The tree image is in a child of that div.
davecoventry posted this at 19:43 — 14th September 2009.
He has: 112 posts
Joined: Jun 2009
Hi Greg.
Yes, the acacia div is set to 16px as that is the height of the 'grass'.
I don't want it any larger as this would leave a big green space under the center column text. I want the tree to extend up on the right hand side of the central column text with the grass forming a horizontal rule under the text. (Once I have this figured out, there is an elephant I want to place on the left hand side).
Not sure if I'm making sense.
Basically I want the tree graphic to extend outside of the 'acacia' and 'acaciar' DIV containers.
greg posted this at 20:21 — 14th September 2009.
He has: 1,581 posts
Joined: Nov 2005
If I understand you correctly, that cannot happen.
If you set a DIV height (and/or width) then it will remain at that size, regardless of what's in it.
Your DIV acacia is the "parent" DIV and is set to 16px high, then the tree image is doing as it should, and is showing the top 16px of the tree image in that DIV because it is encased in a DIV with a 16px height.
I think you need another approach. There are various ways to accomplish this, but it's hard to advise without knowing the surroundings you are placing these divs into (etc).
For example, you could have the grass image include the green background above it, so the green and the grass will repeat horizontally. Put that as a background in a container div then simply put your tree and elephant in separate divs each where required WITHIN that container div (probably with FLOAT).
Again without knowing your setup it's hard, as you might not have a set height for this and therefore the grass and green BG together is not possible..?
CSS#wrapper{
background: url(grass_and_green.png) repeat-x;
}
#tree, #elephant{
float: left;
}
HTML
<div id="wrapper">
<div id="tree"></div>
<div id="elephant"></div>
</div>
So the wrapper has the grass and green BG colour as a background, allowing the two other divs, elephant and tree, to be placed within that wrapper div.
davecoventry posted this at 21:51 — 14th September 2009.
He has: 112 posts
Joined: Jun 2009
Greg, thanks for the assistance.
As you rightly point out, I don't think it's possible to do it this way. What I've ended up doing is the following:
In my page.tpl.php:
<div class="acacia"><div class="acaciar"><?php print '<img src="'.$base_path . $directory.'/images/spacer.gif" width=337 height=162 />' ?>
</div>
And in style.css:
.acacia {
background-image: url(images/grass.png);
background-position: bottom;
background-repeat: repeat-x;
background-color: teal;
width: 100%;
height: 16px;
overflow: visible;
}
.acaciar {
background-image: url(images/g3846.png);
background-repeat: no-repeat;
background-position: right;
position: relative;
top: -150px;
}
This works fine. (well, it does in Chrome and FF)
The DIV container places the tree on the right and the height of the container is expanded to take the 1x1 clear 'spacer.gif' enlarged to a height of 162 without affecting the central column.
Want to join the discussion? Create an account or log in if you already have one. Joining is fast, free and painless! We’ll even whisk you back here when you’ve finished.